Download Download Free 7906+ SVG Svg Images Html Code DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k33.blogspot.com/2021/03/download-free-7906-svg-svg-images-html.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 7906+ SVG Svg Images Html Code DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 7906+ SVG Svg Images Html Code DXF Include Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 7906+ SVG Svg Images Html Code DXF Include
Download Download Free 7906+ SVG Svg Images Html Code DXF Include Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file.
Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following: Extra svg code increases the size of your html file.
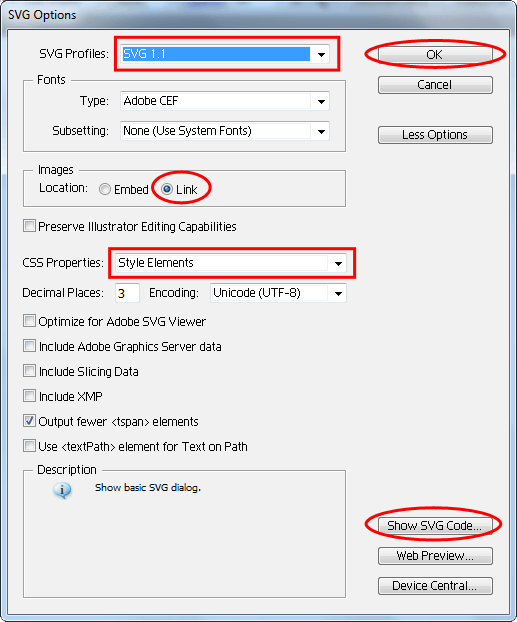
Basically, what you work with in adobe illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Svg is an image format for vector graphics. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Extra svg code increases the size of your html file. It literally means scalable vector graphics. I have my country's regions map in svg code and i need to. Svg is an image format for vector graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Best Free Download Free 7906+ SVG Svg Images Html Code DXF Include
I have my country's regions map in svg code and i need to. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
Popular Free Download Free 7906+ SVG Svg Images Html Code DXF Include
Basically, what you work with in adobe illustrator., It literally means scalable vector graphics., Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation., I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image., My new issue consists in the following:, Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics., Svg images can be written directly into the html document using the<svg> </svg> tag., Svg has several methods for drawing paths, boxes, circles, text, and graphic images., My new issue consists in the following:, My new issue consists in the following:, You may include fallback in a <foreignobject> element, but browsers., My new issue consists in the following:, Let's take a look at the following example to understand., Let's take a look at the following example to understand., Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags., Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation., Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object., It literally means scalable vector graphics., You may include fallback in a <foreignobject> element, but browsers., But should you use it?, Using inline svg in html5., Essentially you are embedding all your svg codes inside your html, Svg is an image format for vector graphics., To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable., Essentially you are embedding all your svg codes inside your html
New Added (Updated File Free) of Download Free 7906+ SVG Svg Images Html Code DXF Include
Free Essentially you are embedding all your svg codes inside your html SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Free The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Free Basically, what you work with in adobe illustrator. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file. My new issue consists in the following:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
Free The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Free Let's take a look at the following example to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Similiar Design File of Download Free 7906+ SVG Svg Images Html Code DXF Include
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My new issue consists in the following: Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I have my country's regions map in svg code and i need to.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Basically, what you work with in adobe illustrator. I have my country's regions map in svg code and i need to. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img.
It literally means scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. It literally means scalable vector graphics. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img.
Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My new issue consists in the following: To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file.
Basically, what you work with in adobe illustrator. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I have my country's regions map in svg code and i need to. My new issue consists in the following: It literally means scalable vector graphics. Svg is an image format for vector graphics. You may include fallback in a <foreignobject> element, but browsers.
Using inline svg in html5. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg is an image format for vector graphics. It literally means scalable vector graphics. Basically, what you work with in adobe illustrator.
Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. My new issue consists in the following: Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. I have my country's regions map in svg code and i need to. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img.
Svg images can be written directly into the html document using the<svg> </svg> tag. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Svg is an image format for vector graphics. I have my country's regions map in svg code and i need to. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Basically, what you work with in adobe illustrator. You may include fallback in a <foreignobject> element, but browsers. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my country's regions map in svg code and i need to. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers.
I have my country's regions map in svg code and i need to. You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Extra svg code increases the size of your html file. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Basically, what you work with in adobe illustrator. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
My new issue consists in the following: Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following:
You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. I have my country's regions map in svg code and i need to. My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
But should you use it? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
It literally means scalable vector graphics. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg is an image format for vector graphics. I have my country's regions map in svg code and i need to. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
I have my country's regions map in svg code and i need to. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag.
You may include fallback in a <foreignobject> element, but browsers. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. It literally means scalable vector graphics. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag.
You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I have my country's regions map in svg code and i need to. My new issue consists in the following: To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. I have my country's regions map in svg code and i need to. Svg is an image format for vector graphics.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers.
Basically, what you work with in adobe illustrator. It literally means scalable vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. I have my country's regions map in svg code and i need to.
You can embed svg graphics directly into your document using the html5 <svg> element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to.
You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img.
My new issue consists in the following: Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to.
Extra svg code increases the size of your html file. I have my country's regions map in svg code and i need to. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg is an image format for vector graphics. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers. It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: Svg is an image format for vector graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I have my country's regions map in svg code and i need to. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. Basically, what you work with in adobe illustrator. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Let's take a look at the following example to understand. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. Svg images can be written directly into the html document using the<svg> </svg> tag. You may include fallback in a <foreignobject> element, but browsers.
My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
The method feels a little dirty to me. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my country's regions map in svg code and i need to. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is an image format for vector graphics. You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Basically, what you work with in adobe illustrator.
You may include fallback in a <foreignobject> element, but browsers. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag.
Basically, what you work with in adobe illustrator. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following:
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. I have my country's regions map in svg code and i need to. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
It literally means scalable vector graphics. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Extra svg code increases the size of your html file. I have my country's regions map in svg code and i need to. You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Extra svg code increases the size of your html file. Svg is an image format for vector graphics. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
Basically, what you work with in adobe illustrator. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Extra svg code increases the size of your html file. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. I have my country's regions map in svg code and i need to. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. My new issue consists in the following: Basically, what you work with in adobe illustrator. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. It literally means scalable vector graphics. Extra svg code increases the size of your html file. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file.
I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
You can embed svg graphics directly into your document using the html5 <svg> element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. My new issue consists in the following:
Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: I have my country's regions map in svg code and i need to.
You may include fallback in a <foreignobject> element, but browsers. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. It literally means scalable vector graphics. I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Basically, what you work with in adobe illustrator. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img.
You can embed svg graphics directly into your document using the html5 <svg> element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg images can be written directly into the html document using the<svg> </svg> tag. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Extra svg code increases the size of your html file. Basically, what you work with in adobe illustrator. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img.
But should you use it? Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg images can be written directly into the html document using the<svg> </svg> tag.
I have my country's regions map in svg code and i need to. Basically, what you work with in adobe illustrator. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It literally means scalable vector graphics. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
My new issue consists in the following: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. It literally means scalable vector graphics. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers.
You can embed svg graphics directly into your document using the html5 <svg> element. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Extra svg code increases the size of your html file. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
It literally means scalable vector graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Basically, what you work with in adobe illustrator. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers.
You may include fallback in a <foreignobject> element, but browsers. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: I have my country's regions map in svg code and i need to. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Basically, what you work with in adobe illustrator. It literally means scalable vector graphics.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. Basically, what you work with in adobe illustrator. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
But should you use it? Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I have my country's regions map in svg code and i need to. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Basically, what you work with in adobe illustrator. My new issue consists in the following: Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. It literally means scalable vector graphics.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Basically, what you work with in adobe illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I have my country's regions map in svg code and i need to. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Essentially you are embedding all your svg codes inside your html Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have my country's regions map in svg code and i need to. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. My new issue consists in the following: It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
Collection of Download Free 7906+ SVG Svg Images Html Code DXF Include
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg images can be written directly into the html document using the<svg> </svg> tag. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Extra svg code increases the size of your html file. Let's take a look at the following example to understand. I have my country's regions map in svg code and i need to. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following: To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
Basically, what you work with in adobe illustrator. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag.
You may include fallback in a <foreignobject> element, but browsers. Basically, what you work with in adobe illustrator. Extra svg code increases the size of your html file. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You can embed svg graphics directly into your document using the html5 <svg> element. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. My new issue consists in the following: To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand.
Svg is an image format for vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I have my country's regions map in svg code and i need to. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
Let's take a look at the following example to understand. Extra svg code increases the size of your html file. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. You can embed svg graphics directly into your document using the html5 <svg> element. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. My new issue consists in the following: You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
You may include fallback in a <foreignobject> element, but browsers. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. It literally means scalable vector graphics. My new issue consists in the following:
My new issue consists in the following: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag.
Let's take a look at the following example to understand. I have my country's regions map in svg code and i need to. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You can embed svg graphics directly into your document using the html5 <svg> element. My new issue consists in the following: It literally means scalable vector graphics. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Let's take a look at the following example to understand. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Basically, what you work with in adobe illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
You may include fallback in a <foreignobject> element, but browsers. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Let's take a look at the following example to understand. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I have my country's regions map in svg code and i need to. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Let's take a look at the following example to understand. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
You can embed svg graphics directly into your document using the html5 <svg> element. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Basically, what you work with in adobe illustrator. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. It literally means scalable vector graphics. My new issue consists in the following:
My new issue consists in the following: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: I have my country's regions map in svg code and i need to. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Extra svg code increases the size of your html file. It literally means scalable vector graphics. I have my country's regions map in svg code and i need to. Basically, what you work with in adobe illustrator. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. You can embed svg graphics directly into your document using the html5 <svg> element. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag.
You may include fallback in a <foreignobject> element, but browsers. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to.
I have my country's regions map in svg code and i need to. Svg is an image format for vector graphics. My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My new issue consists in the following: I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Basically, what you work with in adobe illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My new issue consists in the following: I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. It literally means scalable vector graphics. Extra svg code increases the size of your html file. My new issue consists in the following: Svg is an image format for vector graphics. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to.
My new issue consists in the following: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have my country's regions map in svg code and i need to. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. You may include fallback in a <foreignobject> element, but browsers. Let's take a look at the following example to understand. Basically, what you work with in adobe illustrator. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag.
Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following: I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. I have my country's regions map in svg code and i need to. My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I have my country's regions map in svg code and i need to. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag.
You can embed svg graphics directly into your document using the html5 <svg> element. Extra svg code increases the size of your html file. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
It literally means scalable vector graphics. Svg is an image format for vector graphics. I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Let's take a look at the following example to understand. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag.
Extra svg code increases the size of your html file. Basically, what you work with in adobe illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: Let's take a look at the following example to understand. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
Let's take a look at the following example to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I have my country's regions map in svg code and i need to. Svg images can be written directly into the html document using the<svg> </svg> tag. You may include fallback in a <foreignobject> element, but browsers. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. My new issue consists in the following: You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to. My new issue consists in the following: To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. It literally means scalable vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. I have my country's regions map in svg code and i need to.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. It literally means scalable vector graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following:
Extra svg code increases the size of your html file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I have my country's regions map in svg code and i need to.
Extra svg code increases the size of your html file. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. You can embed svg graphics directly into your document using the html5 <svg> element. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Let's take a look at the following example to understand.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following:
Let's take a look at the following example to understand. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have my country's regions map in svg code and i need to. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following: Extra svg code increases the size of your html file. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. Let's take a look at the following example to understand. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You can embed svg graphics directly into your document using the html5 <svg> element. You may include fallback in a <foreignobject> element, but browsers.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. My new issue consists in the following:
My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. I have my country's regions map in svg code and i need to. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. Svg is an image format for vector graphics.
It literally means scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I have my country's regions map in svg code and i need to.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. Basically, what you work with in adobe illustrator. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg is an image format for vector graphics. Extra svg code increases the size of your html file.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers.
It literally means scalable vector graphics. Extra svg code increases the size of your html file. Let's take a look at the following example to understand. I have my country's regions map in svg code and i need to. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You can embed svg graphics directly into your document using the html5 <svg> element. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Svg is an image format for vector graphics. My new issue consists in the following:
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following:
You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Let's take a look at the following example to understand. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Extra svg code increases the size of your html file. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. You may include fallback in a <foreignobject> element, but browsers. Basically, what you work with in adobe illustrator. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg is an image format for vector graphics. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand.
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
It literally means scalable vector graphics. You can embed svg graphics directly into your document using the html5 <svg> element. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following:
My new issue consists in the following: You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You can embed svg graphics directly into your document using the html5 <svg> element. Svg is an image format for vector graphics.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. I have my country's regions map in svg code and i need to.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I have my country's regions map in svg code and i need to. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Basically, what you work with in adobe illustrator. Extra svg code increases the size of your html file. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Svg is an image format for vector graphics.
Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: Extra svg code increases the size of your html file. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img.
Using inline svg in html5. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my country's regions map in svg code and i need to. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img.
You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. You may include fallback in a <foreignobject> element, but browsers. Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator. My new issue consists in the following: Let's take a look at the following example to understand. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: Let's take a look at the following example to understand. Svg is an image format for vector graphics. I have my country's regions map in svg code and i need to. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Extra svg code increases the size of your html file.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my country's regions map in svg code and i need to. My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. Basically, what you work with in adobe illustrator. You may include fallback in a <foreignobject> element, but browsers. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img.
It literally means scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following:
Svg is an image format for vector graphics. I have my country's regions map in svg code and i need to. It literally means scalable vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. You may include fallback in a <foreignobject> element, but browsers. Basically, what you work with in adobe illustrator. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following: I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Basically, what you work with in adobe illustrator. You may include fallback in a <foreignobject> element, but browsers. It literally means scalable vector graphics. I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
I have my country's regions map in svg code and i need to. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You can embed svg graphics directly into your document using the html5 <svg> element. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img.
I have my country's regions map in svg code and i need to. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to.
It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator. You may include fallback in a <foreignobject> element, but browsers. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Let's take a look at the following example to understand. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element.
Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I have my country's regions map in svg code and i need to. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. Basically, what you work with in adobe illustrator. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following:
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Extra svg code increases the size of your html file. I have my country's regions map in svg code and i need to. You may include fallback in a <foreignobject> element, but browsers. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Extra svg code increases the size of your html file.
You may include fallback in a <foreignobject> element, but browsers. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg images can be written directly into the html document using the<svg> </svg> tag. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following:
My new issue consists in the following: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Extra svg code increases the size of your html file. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: I have my country's regions map in svg code and i need to. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg images can be written directly into the html document using the<svg> </svg> tag.
Using inline svg in html5. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following: I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img.
I have my country's regions map in svg code and i need to. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
It literally means scalable vector graphics. My new issue consists in the following: You can embed svg graphics directly into your document using the html5 <svg> element. I have my country's regions map in svg code and i need to. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
The method feels a little dirty to me. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I have my country's regions map in svg code and i need to. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg is an image format for vector graphics. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Extra svg code increases the size of your html file. My new issue consists in the following: Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. It literally means scalable vector graphics. Basically, what you work with in adobe illustrator.
Extra svg code increases the size of your html file. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My new issue consists in the following: To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You can embed svg graphics directly into your document using the html5 <svg> element. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. I have my country's regions map in svg code and i need to.
I have my country's regions map in svg code and i need to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file.
Extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following: Get code examples like svg images html instantly right from your google search results with the grepper chrome extension.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to.
Basically, what you work with in adobe illustrator. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. It literally means scalable vector graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Let's take a look at the following example to understand. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. You can embed svg graphics directly into your document using the html5 <svg> element. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001.
Extra svg code increases the size of your html file. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I have my country's regions map in svg code and i need to. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Extra svg code increases the size of your html file.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Let's take a look at the following example to understand. I have my country's regions map in svg code and i need to. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. Basically, what you work with in adobe illustrator. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
My new issue consists in the following: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following:
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following:
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I have my country's regions map in svg code and i need to. My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Svg images can be written directly into the html document using the<svg> </svg> tag. Basically, what you work with in adobe illustrator. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Extra svg code increases the size of your html file. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. I have my country's regions map in svg code and i need to. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. You can embed svg graphics directly into your document using the html5 <svg> element. Svg is an image format for vector graphics.
I have my country's regions map in svg code and i need to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Extra svg code increases the size of your html file. I have my country's regions map in svg code and i need to. You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Extra svg code increases the size of your html file. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Let's take a look at the following example to understand. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. It literally means scalable vector graphics.
Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my country's regions map in svg code and i need to. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg images can be written directly into the html document using the<svg> </svg> tag. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Basically, what you work with in adobe illustrator. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. Svg is an image format for vector graphics. It literally means scalable vector graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
Let's take a look at the following example to understand. You may include fallback in a <foreignobject> element, but browsers. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. I have my country's regions map in svg code and i need to. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You can embed svg graphics directly into your document using the html5 <svg> element.
Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. I have my country's regions map in svg code and i need to. My new issue consists in the following: To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers.
It literally means scalable vector graphics. Svg is an image format for vector graphics. I have my country's regions map in svg code and i need to. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
You may include fallback in a <foreignobject> element, but browsers. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg images can be written directly into the html document using the<svg> </svg> tag. You can embed svg graphics directly into your document using the html5 <svg> element. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Basically, what you work with in adobe illustrator. Extra svg code increases the size of your html file. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I have my country's regions map in svg code and i need to. It literally means scalable vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
It literally means scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have my country's regions map in svg code and i need to. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Extra svg code increases the size of your html file.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: Extra svg code increases the size of your html file. I have my country's regions map in svg code and i need to. Svg is an image format for vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001.
Let's take a look at the following example to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Extra svg code increases the size of your html file. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. I have my country's regions map in svg code and i need to. You can embed svg graphics directly into your document using the html5 <svg> element. It literally means scalable vector graphics. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. Svg images can be written directly into the html document using the<svg> </svg> tag.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. You may include fallback in a <foreignobject> element, but browsers. Svg is an image format for vector graphics. It literally means scalable vector graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img.
Essentially you are embedding all your svg codes inside your html SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: I have my country's regions map in svg code and i need to.
You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. You can embed svg graphics directly into your document using the html5 <svg> element. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
It literally means scalable vector graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Let's take a look at the following example to understand. My new issue consists in the following: Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. I have my country's regions map in svg code and i need to. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Basically, what you work with in adobe illustrator. Extra svg code increases the size of your html file. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001.
You may include fallback in a <foreignobject> element, but browsers. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. Svg images can be written directly into the html document using the<svg> </svg> tag. You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following: To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Extra svg code increases the size of your html file.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following: Extra svg code increases the size of your html file.
You may include fallback in a <foreignobject> element, but browsers. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
My new issue consists in the following: Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. It literally means scalable vector graphics. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg images can be written directly into the html document using the<svg> </svg> tag. You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. My new issue consists in the following: To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
You can embed svg graphics directly into your document using the html5 <svg> element. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following:
Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Extra svg code increases the size of your html file. I have my country's regions map in svg code and i need to. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. My new issue consists in the following: Basically, what you work with in adobe illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag.
Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Let's take a look at the following example to understand. Extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element.
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
You may include fallback in a <foreignobject> element, but browsers. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following: Svg is an image format for vector graphics. Extra svg code increases the size of your html file. It literally means scalable vector graphics.
Let's take a look at the following example to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Extra svg code increases the size of your html file. I have my country's regions map in svg code and i need to. Svg images can be written directly into the html document using the<svg> </svg> tag.
You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Basically, what you work with in adobe illustrator. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following:
You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following: To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers.
Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Basically, what you work with in adobe illustrator. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Extra svg code increases the size of your html file. It literally means scalable vector graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can embed svg graphics directly into your document using the html5 <svg> element. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following: Extra svg code increases the size of your html file. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Extra svg code increases the size of your html file. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers.
You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following: Basically, what you work with in adobe illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. You may include fallback in a <foreignobject> element, but browsers. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: Extra svg code increases the size of your html file.
You may include fallback in a <foreignobject> element, but browsers. You can embed svg graphics directly into your document using the html5 <svg> element. Let's take a look at the following example to understand. It literally means scalable vector graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Extra svg code increases the size of your html file. I have my country's regions map in svg code and i need to. My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Let's take a look at the following example to understand. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics.
Essentially you are embedding all your svg codes inside your html SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have my country's regions map in svg code and i need to.
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. It literally means scalable vector graphics. Let's take a look at the following example to understand. You can embed svg graphics directly into your document using the html5 <svg> element. I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. I have my country's regions map in svg code and i need to. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
It literally means scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my country's regions map in svg code and i need to. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg is an image format for vector graphics. Let's take a look at the following example to understand. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001.
Extra svg code increases the size of your html file. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. I have my country's regions map in svg code and i need to. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag.
Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Basically, what you work with in adobe illustrator. Extra svg code increases the size of your html file. You can embed svg graphics directly into your document using the html5 <svg> element. Svg is an image format for vector graphics. My new issue consists in the following: Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Extra svg code increases the size of your html file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my country's regions map in svg code and i need to. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag. You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is an image format for vector graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You can embed svg graphics directly into your document using the html5 <svg> element. Extra svg code increases the size of your html file.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. You can embed svg graphics directly into your document using the html5 <svg> element. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Svg is an image format for vector graphics. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. My new issue consists in the following: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Let's take a look at the following example to understand. Basically, what you work with in adobe illustrator. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. I have my country's regions map in svg code and i need to. You can embed svg graphics directly into your document using the html5 <svg> element. My new issue consists in the following:
Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. My new issue consists in the following:
Svg is an image format for vector graphics. You can embed svg graphics directly into your document using the html5 <svg> element. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Let's take a look at the following example to understand. It literally means scalable vector graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Extra svg code increases the size of your html file.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file.
I have my country's regions map in svg code and i need to. It literally means scalable vector graphics. Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. You may include fallback in a <foreignobject> element, but browsers. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. My new issue consists in the following:
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my country's regions map in svg code and i need to. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
You may include fallback in a <foreignobject> element, but browsers. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. Let's take a look at the following example to understand. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg is an image format for vector graphics.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. My new issue consists in the following: To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image.
To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Basically, what you work with in adobe illustrator. It literally means scalable vector graphics. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: I have my country's regions map in svg code and i need to. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. My new issue consists in the following: I have my country's regions map in svg code and i need to. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. You may include fallback in a <foreignobject> element, but browsers. Svg is an image format for vector graphics. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following: I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Extra svg code increases the size of your html file. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag.
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag. Let's take a look at the following example to understand. Svg is an image format for vector graphics. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Extra svg code increases the size of your html file. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. I have my country's regions map in svg code and i need to. Basically, what you work with in adobe illustrator.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Extra svg code increases the size of your html file. You may include fallback in a <foreignobject> element, but browsers. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have my country's regions map in svg code and i need to.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Extra svg code increases the size of your html file. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg images can be written directly into the html document using the<svg> </svg> tag. My new issue consists in the following: Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. You may include fallback in a <foreignobject> element, but browsers. You can embed svg graphics directly into your document using the html5 <svg> element. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img.
Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Basically, what you work with in adobe illustrator. I have my country's regions map in svg code and i need to. You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable.
Maintenance for svg images using object tags are still easy because ids and classes are still encapsulated at the svg file and will not cause problems when embedded with <object> tags. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may include fallback in a <foreignobject> element, but browsers. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following:
You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Basically, what you work with in adobe illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. My new issue consists in the following:
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers. Extra svg code increases the size of your html file. My new issue consists in the following: The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to.
You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Svg is an image format for vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Basically, what you work with in adobe illustrator. You can embed svg graphics directly into your document using the html5 <svg> element. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. My new issue consists in the following:
You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. It literally means scalable vector graphics. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. You can embed svg graphics directly into your document using the html5 <svg> element. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg is an image format for vector graphics. You may include fallback in a <foreignobject> element, but browsers.
Svg is an image format for vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. My new issue consists in the following: I have my country's regions map in svg code and i need to. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Let's take a look at the following example to understand. Extra svg code increases the size of your html file.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. My new issue consists in the following: You may include fallback in a <foreignobject> element, but browsers. I have my country's regions map in svg code and i need to. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded.
You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. Basically, what you work with in adobe illustrator. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Svg is an image format for vector graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag. Get code examples like svg images html instantly right from your google search results with the grepper chrome extension. You can embed svg graphics directly into your document using the html5 <svg> element.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Svg images can be written directly into the html document using the<svg> </svg> tag. I have my country's regions map in svg code and i need to. You may include fallback in a <foreignobject> element, but browsers. My new issue consists in the following: I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
You can drop that code right into an html document and the svg image will show up just the same as if you put it in an img. You may include fallback in a <foreignobject> element, but browsers. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I dont know too much about svg and i just downloaded inkscape with the purpose of converting a html+javascript svg code i know it sounds odd,but i have a svg map to a svg image. I have my country's regions map in svg code and i need to. To do this, open the svg image in vs code or your using <iframe> also defeats the purpose of the scalable in the name scalable vector graphics because svg images added with this format are not scalable. Let's take a look at the following example to understand. Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator.
